
I. 主理人序
知其然,知其所以然;我们每天所接触的,如浏览器,URL,早已习以为常,但似乎从未真正的了解它们;前端是什么,后端是什么?为什么别人可以访问的页面我的浏览器却打不开,为什么同一个页面手机浏览器访问会完全换个UI,白天有白天模式,晚上有暗黑模式;
II. 前端为什么

互联网世界,从来都是有0说0,有1说1的世界,从来不存在无中生有;它们都按照一定的规范标准运作(W3C标准);每天打开的网页,有的结构布局美观大方,有的乱七八糟,各种GIF闪出,有些小网站更是糟心到不行;也有的页面支持随意拖拽,编辑,提交数据,如在线文档编辑(Google 套件),支持多人协作共享。
其中涉及到一些后端的技术,但本文将着重带领大家进入前端的世界;即此时此刻大家看到的,浏览器所呈现给你的:一个网页,你看到的每一张图片,文字,其大小、位置,背景颜色都被一个HTML文档、CSS 样式所描述;
更多背景资料参阅:渲染页面:浏览器的工作原理;
初始请求的响应包含所接收数据的第一个字节。”Time to First Byte“ (TTFB)是用户通过点击链接进行请求与收到第一个HTML包之间的时间。第一块内容通常是14kb的数据。
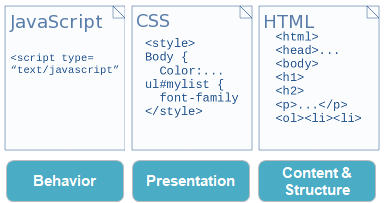
III. HTML/CSS/JavaScript 介绍

HTML 语言:负责网页的结构,又称语义层
CSS 语言:负责网页的样式,又称视觉层
JavaScript 语言:负责网页的逻辑和交互,又称逻辑层或交互层
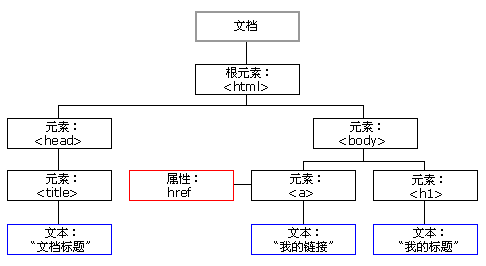
HTML 基础


HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML 文档也叫做 web 页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>我的第一个段落。
</body>
</html>via HTML 简介;
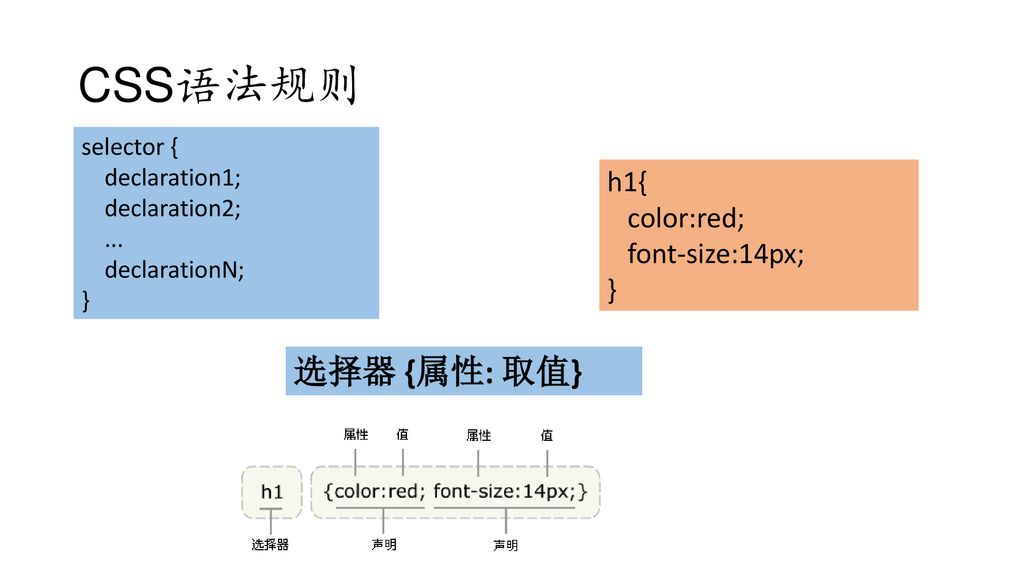
CSS 基础

<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>层叠样式表 (CSS) 是用来添加样式到你网站的代码。举例来说,你想让文字是黑色还是红色的?在屏幕的何处展示内容?用什么背景图像和颜色来装饰你的网站?CSS 基础带你完成你需要做的事。
JavaScript 基础
1.JavaScript 能改变页面中的所有 HTML 元素
2.JavaScript 能改变页面中的所有 HTML 属性
3.JavaScript 能改变页面中的所有 CSS 样式
4.JavaScript 能删除已有的 HTML 元素和属性
5.JavaScript 能添加新的 HTML 元素和属性
6.JavaScript 能对页面中所有已有的 HTML 事件作出反应
7.JavaScript 能在页面中创建新的 HTML 事件
深入学习:JavaScript HTML DOM;DOM 幕后揭秘;
<script>
var x = document.querySelectorAll("div.myui-ra-container.container");
var i;
for (i = 1; i < x.length; i++) {
x[i].style.display = "none";
}
</script>上述示例中,使用 JavaScript 源生选择器选择了 div.myui-ra-container.container(CSS选择器)实现对其的控制,改变;
更多:JavaScript 是一种被用来添加交互功能到你的网站的编程语言。比如游戏,或者当按下按钮后会发生的事情,或者将数据输入表格,动态样式效果,动画等等。JavaScript 基础将让你了解这门令人激动的语言能做什么,以及如何开始。
如何有效地学习 JavaScript —— 技巧和学习策略;
JavaScript 教程 - www.w3school.com.cn;
现代 JavaScript 教程 - https://zh.javascript.info/;
DOM 和 JavaScript;
为什么学习JavaScript? - Github;
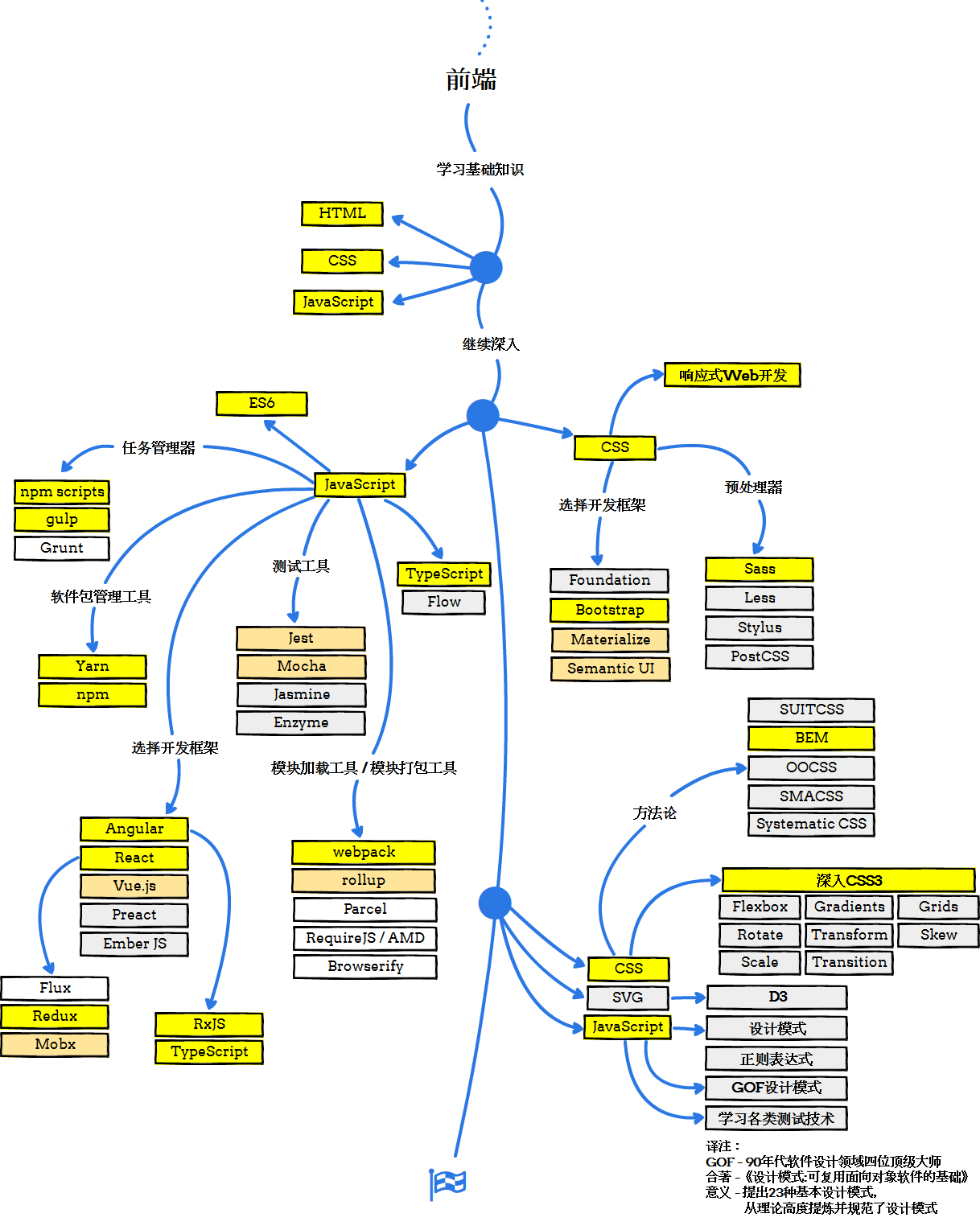
如何开始学习
学习资料一览:
1.MDN - Web 开发技术;
2.网道 - 互联网开发文档;
3.现代 JavaScript 教程 / Document 在这里,我们将学习如何使用 JavaScript 来操纵网页;
4.JavaScript 秘密花园;
5.CSS教程;
IV. 其他
去年年底的时候就一些学习方法做了总结。在此仍需强调的是:在所有学习开始之前,务必清楚学习这玩意儿能干嘛?带着问题去学习,例如此前学 AdGuard 的去广告原理时:运用在了 Quantumult X上;
一旦了解到了这些理论基础,它能干什么,是否便利,是否具有优势;再依次带着你的问题,例如想修改一下 Handsome 主题的一些样式,想背景更黑一点,想在页面的底部再加点别的东西,我也能更快的定位具体元素的位置,修改其对应的样式;
先这样,大家现在可以打开谷歌浏览器操练一番!Chrome 开发者工具的使用;
V. 附注
网道 - 互联网开发文档
盒子模型;
CSS 盒子模型(Box Model);
【初心者向け】HTML、CSS、JavaScriptの違いと役割について;
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/15067.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!